728x90
반응형
RIA(Rich Internet Application) - 웹을 어플처럼 하는 기술
jQuery - 자바스크립트 라이브러리(많은함수들이 있다. Ajax )
${ } - 선택자 (JSP표현언어, EL)
Ajax - 비동기식 자바스크립트와 xml
javascript쓰는이유 - window - DOM - tree구조(검색을(찾기) 쉽게하기위해)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function go(msg) {
//alert(msg+" javascript~~");
//window.open("aaa.html","","width=300,height=300");
document.getElementById("result").innerHTML="<font color='red'>"+msg+"JavaScript!!!</font>";
}
</script>
</head>
<body>
<input type="button" value="회원리스트보기" onclick="go('Hello')"/>
<hr>
<div id="result"> 여기에 리스트를 출력 </div>
</body>
</html>document.getElementById( result ); - id찾아가기 메소드 (여기서는 result라는 id)
.innerHTML=msg + "JavaScript~" ; - data넣기 (여기서는 JavaScript라는 data)
jQuery를 연결해서 사용해야함
CDN방법 -연결해서사용(code로연결)
$(document).ready(); - body가 나오면 ready도바로실행
익명함수(함수이름x)
$(document).ready(function(){
alert("jQuery start!!");
준비(ready)되면 바로 문장 ▲ 실행(여기가 시작지점)
★★★★★JSON - 데이터포멧만들어서 주고받는것
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(document).ready(()=>{
$("#btn").click(()=>{
var led = $("#su").val();
$.ajax({
url : "ajax.do", //AjaxController
type : "get",
dataType : "json",
data : { "led" : led },
//success : function(data){
success : (data) => {
$("#msg").html(data.sensor+" : "+data.on);
//$("#msg").html(data);
if(data.on == 1) {
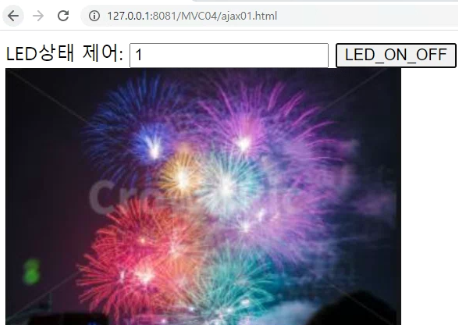
$("#led").html("<img src='images/on.JPG' >");
} else {
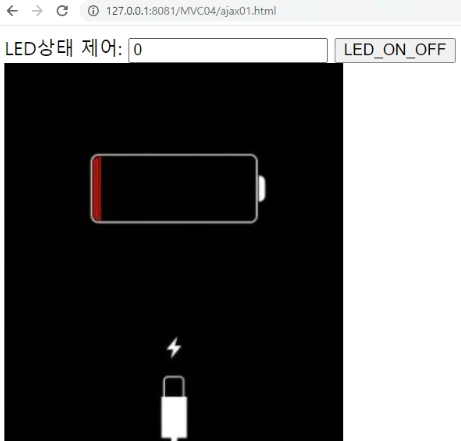
$("#led").html("<img src='images/off.JPG' >");
}
},
//error : function() {
error : () => {
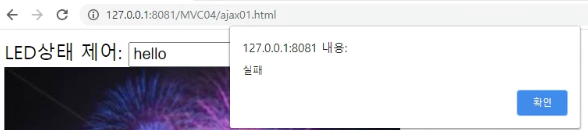
alert('실패');
}
});
});
});
</script>
</head>
<body>
LED상태 제어: <input type="text" id="su"/>
<input type="button" value="LED_ON_OFF" id = "btn"/>
<div class="msg"></div>
<div id="led"></div>
</body>
</html>ajax01.html 비동기식으로
package kr.smhrd.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ajax.do")
public class AjaxController extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("OK");
//PrintWriter out = response.getWriter();
//out.println("-server data-");
//System.out.println("OK);
// sensor : led
// on : 1
// JSON API
int su = Integer.parseInt(request.getParameter("led"));
String led="{\"sensor\":\"led\",\"on\":"+su+"}";
response.setContentType("text/json");
PrintWriter out = response.getWriter();
out.println(led); //-----> ajax() : success
}
}AjaxController

0번누를때

1번누를때

int를 사용해서 int타입이 아닌것으로 눌렀을때
반응형
'JSP Servlet' 카테고리의 다른 글
| MyBatis API 활용 (0) | 2021.02.08 |
|---|---|
| 비동기식페이지2(JSON , Ajax) (0) | 2021.02.08 |
| 회원관리 MVC2+HandlerMapping+JSTL (0) | 2021.02.08 |
| 회원관리 MVC2(forward+FrontController) (0) | 2021.02.08 |
| 회원관리 MVC2(forward) (0) | 2021.02.08 |