728x90
반응형
계획 및 목표
<input type="file" id="upload" style="display: none;"/>
<label class="imgUpload" for="upload"></label>
<button onclick="viewImages('/directory/test.png')">사진 사용</button>
이미지를 단순히 <label> 태그에 미리보기 형식으로 보여주는 것뿐만 아니라,
이미지가 input type="file" 요소에 업로드된 것처럼 처리해야 합니다.
기본적으로 input type="file은 readonly 속성을 가지고 있어 직접적으로 파일을 선택할 수 없습니다
이미지 파일 경로를 Blob으로 변환하여 input type="file" 요소에 업로드된 파일처럼 처리하는 방식으로 구현하겠습니다.
궁극적으로 이 코드에서는 업로드 하기 위해선 selectImage 변수에 이미지를 File객체로 넣어야 합니다.
반응형
이미지 경로 to File객체
function urlToFile(url, filename, mimeType) {
return fetch(url)
.then((res) => res.blob())
.then((blob) => {
return new File([blob], filename, { type: mimeType });
});
}UrlToFile() 함수는 다음과 같은 기능으로 작동합니다.
- 이미지 경로(URL)를 Blob으로 변환.
- 변환된 Blob을 File 객체로 변환 후 리턴
728x90
이미지 경로 to File객체 변환기 사용
let selectedImage;
function uploadImg(){
...
formData.append('selectedImage', selectedImage);
// -- Upload 처리 --
}
$('#upload').on('change',function(){
selectedImage = this.files[0];
console.log(selectedImage)
// -- 미리보기 처리 --
});
function viewImages(img) {
let fileExtension = img.split('.').pop().toLowerCase();
urlToFile(img, 'img', `image/${fileExtension}`)
.then((file) => {
selectedImage = this.files[0];
console.log(selectedImage);
// -- 미리보기 처리 --
});viewImages에서 이미지Url을 받아서
urlToFile() 함수에 이미지 경로를 넘겨 이미지 URL을 File 객체로 만들어줍니다.
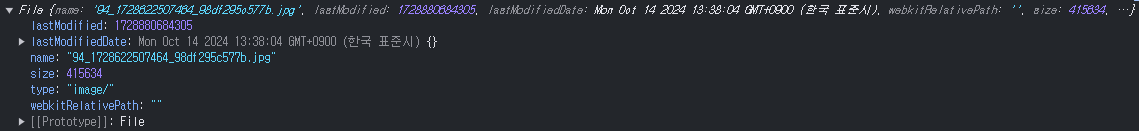
결과

console을 보면 정상적으로 File객체 타입으로 변경된 걸 확인할 수 있습니다.
이 과정을 통해 readonly 속성을 가진 input type="file"에도 프로그래밍적으로 이미지를 업로드한 것처럼 파일을 넣을 수 있습니다.
반응형
'JavaScript > JS & TS' 카테고리의 다른 글
| [Firebase] Functions private key 에러(deploy 실패) (0) | 2023.12.11 |
|---|---|
| [NestJS]TypeORM과 DB 컬럼 명명 규칙 (0) | 2023.09.21 |
| [Javascript] 원시타입 & 참조타입 (Primitive & Reference) 비교 (0) | 2023.02.17 |
| summernote.js 용량 제한 수정 (0) | 2023.01.09 |
| Javascript array 조작 (Firebase) (0) | 2022.11.07 |



