MONGO + MQTT로 브라우저LED제어
◆ VS Code에서 서버 만들기
const http=require("http");
const server=http.createServer((req,res)=>{
if(req.url==="/"){
res.write("Node.js Server");
}else{
res.write("Not URL");
}
res.end();
});
server.listen(3000, ()=>{ // 구동하기 , 3000 - 포트번호 , listen - 대기
console.log("Server port 3000 is running");
});

ctrl + ` 누르면 터미널 나옴

node app.js 하면 3000번 포트가 실행된다
ctrl + c 누르면 종료
◆ Express 모듈로 사용하기
- http 모듈처럼 사용할 수 있지만 훨씬 더 많은 기능이 있는 외부모듈

npm i express - 모듈 다운로드 ( nodejs Package Manager Install )
const express=require("express");
const server=express();
server.get("/", (req,res)=>{ //get방식
res.send("<h1>Hello Node.js</h1>");
});
//server.post(); //post방식
server.listen(3000, (err)=>{
if(err) return console.log(err);
console.log("Server running");
})express 모듈로 3000번포트 서버 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello Node.js 김민관 ㅋ </h1>
</body>
</html>html파일 하나 만들고
const express=require("express");
const server=express();
server.get("/", (req,res)=>{ //get방식
//res.send("<h1>Hello Node.js</h1>");
res.sendFile(__dirname+"/index.html");
});
//server.post(); //post방식
server.listen(3000, (err)=>{
if(err) return console.log(err);
console.log("Server running");
})실행 -> __dirname( 다이랙트 네임 ) + 브라우저에 뜨게 할 페이지 작성하기

const express=require("express");
const server=express();
server.get("/", (req,res)=>{ //get방식
//res.send("<h1>Hello Node.js</h1>");
res.sendFile(__dirname+"/index.html");
});
//server.post(); //post방식
server.get("/smhrd", (req,res)=>{ //get방식
//res.send("<h1>Hello Node.js</h1>");
res.sendFile(__dirname+"/about.html");
});
server.listen(3000, (err)=>{
if(err) return console.log(err);
console.log("Server running");
})다른페이지로 뜨게 하려면 server.get 하나 더 만들어서
/경로 정하고 , 띄울 페이지 작성하기

package.json - node.js에서 현재 프로젝트에 대한 정보 저장 , 종속성, API들 다운 파일
터미널에 npm init --y 쓰면 생성됨
Restful - 자원( API? )을 url 로 표현,접근 방식 ( json , xml 방식 )
npm install express --save ( save = 이미다운로드 ?? )

npm install mongoose --save - 몽구스 모듈 다운로드
npm install mqtt --save - mqtt 모듈 다운로드
npm install socket --save - socket 모듈 다운로드
npm install dotenv - 환경설정파일 읽어오는? 다운로드
◆variables.env - 몽고DB, mqtt 랑 연결
MONGODB_URL=mongodb+srv://root:12345@education.jiy9o.mongodb.net/test?retryWrites=true&w=majority

◆iotserver.js
const express=require("express");
const app=express();
const path=require("path"); // 경로
const bodyParser=require("body-parser") // json등 parsing
const mqtt=require("mqtt");
const http=require("http");
const mongoose=require("mongoose"); //몽구스
const DHT11=require("./modules/dht11"); // DHT11에 모듈 가져와 저장
require('dotenv/config') // 경로 만들기
app.use(express.static(__dirname+"/public")); // static - app안에 html이 들어있는 경로들 static함수에 적용
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// MQTT 접속하기
const client=mqtt.connect("mqtt://210.223.239.164");
client.on("connect", ()=>{
console.log("mqtt connect");
// 수신자를 등록
client.subscribe("dht11");
});
client.on("message", async(topic,message)=>{ //async - 동기화
var obj=JSON.parse(message);
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var today=date.getDay();
var hours=date.getHours();
var minutes=date.getMinutes();
var seconds=date.getSeconds();
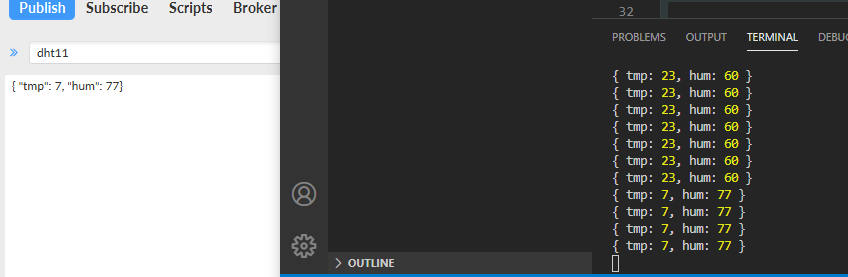
console.log(obj);
});

Date.UTC - 표준시 - 시간나옴
◆iotserver.js
const express=require("express");
const app=express();
const path=require("path"); // 경로
const bodyParser=require("body-parser") // json등 parsing
const mqtt=require("mqtt");
const http=require("http");
const mongoose=require("mongoose"); //몽구스
const DHT11=require("./modules/dht11"); // DHT11에 모듈 가져와 저장
require("dotenv").config({path : "variables.env"}); // 경로 만들기
app.use(express.static(__dirname+"/public")); // static - app안에 html이 들어있는 경로들 static함수에 적용
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// MQTT 접속하기
const client=mqtt.connect("mqtt://210.223.239.164");
client.on("connect", ()=>{
console.log("mqtt connect");
// 수신자를 등록
client.subscribe("dht11");
});
client.on("message", async(topic,message)=>{ //async - 동기화
var obj=JSON.parse(message);
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var today=date.getDate();
var hours=date.getHours();
var minutes=date.getMinutes();
var seconds=date.getSeconds();
obj.create_at=new Date(Date.UTC(year,month,today,hours,minutes,seconds)); // create_at = 없으면 자동으로 생성됨
//Date.UTC - 표준시 - 시간나옴
console.log(obj);
const dht11=new DHT11({ //사용
tmp:obj.tmp,
hum:obj.hum,
create_at : obj.create_at
});
// mongodb에 저장하기
try{
const saveDHT11=await dht11.save(); // insert SQL(X), save()
console.log("insert OK")
}catch(error){
console.log({message : error});
}
});
// web server 구축
app.set("port","3000");
var server=http.createServer(app);
server.listen(3000, (err)=>{
if(err){
return console.log(err);
}else{
console.log("server ready!!");
//DB Connection
mongoose.connect(process.env.MONGODB_URL, {useNewUrlParser : true, useUnifiedTopology : true}, //variables.env 에있는 MONGODB_URL 가져오기 , 두가지옵션 true로
()=>{console.log("connected to DB");}); // 되면 실행될 함수
}
});
web server 구축 , mqtt에서 데이터 쏘고 확인하기
◆MQTT.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var socket=null;
var timer=null;
$(document).ready(function(){
// web 서버와 통신(ip,port)
socket=io.connect(); // 3000 port
// Node.js 에서 보낸 데이터를 수신하기 (event) = { }
socket.on("socket_evt_mqtt",function(data){
var dbj=data=JSON.parse(data);
$(".mqttlist").html("<li>"+obj.tmp+"("+obj.hum+"%)</li>");
});
if(timer==null){
timer=window.setInterval("timer1()",1000); // 1000 - 1초에 한번씩 timer1 함수 실행
}
});
function timer1(){
socket.emit("socket_evt_mqtt", JSON.stringify({})); // emit - 이벤트 날리는 함수 , 넘어갈 값 ( 형식 만이라도 )
console.log("----------");
}
</script>
</head>
<body>
<h2>DHT11(온도:습도) 모니터링 서비스</h2>
<div id="msg">
<div id="mqtt_logs">
<ul class="mqttlist"></ul>
</div>
</div>
</body>
</html>MQTT.html 화면 만들고
◆iotserver.js
const express=require("express");
const app=express();
const path=require("path"); // 경로
const bodyParser=require("body-parser") // json등 parsing
const mqtt=require("mqtt");
const http=require("http");
const mongoose=require("mongoose"); //몽구스
const DHT11=require("./modules/dht11"); // DHT11에 모듈 가져와 저장
require("dotenv").config({path : "variables.env"}); // 경로 만들기
app.use(express.static(__dirname+"/public")); // static - app안에 html이 들어있는 경로들 static함수에 적용
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// MQTT 접속하기
const client=mqtt.connect("mqtt://210.223.239.164");
client.on("connect", ()=>{
console.log("mqtt connect");
// 수신자를 등록
client.subscribe("dht11");
});
client.on("message", async(topic,message)=>{ //async - 동기화
var obj=JSON.parse(message);
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var today=date.getDate();
var hours=date.getHours();
var minutes=date.getMinutes();
var seconds=date.getSeconds();
obj.create_at=new Date(Date.UTC(year,month,today,hours,minutes,seconds)); // create_at = 없으면 자동으로 생성됨
//Date.UTC - 표준시 - 시간나옴
console.log(obj);
const dht11=new DHT11({ //사용
tmp:obj.tmp,
hum:obj.hum,
create_at : obj.create_at
});
// mongodb에 저장하기
try{
const saveDHT11=await dht11.save(); // insert SQL(X), save()
console.log("insert OK")
}catch(error){
console.log({message : error});
}
});
// web server 구축
app.set("port","3000");
var server=http.createServer(app);
// ip, port : socket(소켓)
var io=require("socket.io")(server);
io.on("connection", (socket)=>{
socket.on("socket_evt_mqtt", function(data){
DHT11.find({}).sort({_id:-1}).limit(1).then(data=>{
socket.emit("socket_evt_mqtt", JSON.stringify(data[0]));
});
});
});
server.listen(3000, (err)=>{
if(err){
return console.log(err);
}else{
console.log("server ready!!");
//DB Connection
mongoose.connect(process.env.MONGODB_URL, {useNewUrlParser : true, useUnifiedTopology : true}, //variables.env 에있는 MONGODB_URL 가져오기 , 두가지옵션 true로
()=>{console.log("connected to DB");}); // 되면 실행될 함수
}
});
iotserver.js 에 소켓 추가해주기
◆MQTT.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var socket=null;
var timer=null;
$(document).ready(function(){
// web 서버와 통신(ip,port)
socket=io.connect(); // 3000 port
// Node.js 에서 보낸 데이터를 수신하기 (event) = { }
socket.on("socket_evt_mqtt",function(data){
var obj=JSON.parse(data);
$(".mqttlist").html("<li>"+obj.tmp+"("+obj.hum+"%)</li>");
});
if(timer==null){
timer=window.setInterval("timer1()",1000); // 1000 - 1초에 한번씩 timer1 함수 실행
}
});
function timer1(){
socket.emit("socket_evt_mqtt", JSON.stringify({})); // emit - 이벤트 날리는 함수 , 넘어갈 값 ( 형식 만이라도 )
console.log("----------");
}
function ajaxLEDOnOff(value){
if(value=="1") var value = "on";
else if(value=="2") var value ="off";
$.ajax({
url :"http://210.223.239.164:3000/devices/led/",
type : "post",
data : {"flag" : value},
success : ledStatus,
error : function(){alert("error"); }
});
}
function ledStatus(obj){
$("#led").html("<font color='red'>"+obj.led+"</font>되었습니다.")
}
</script>
</head>
<body>
<h2>DHT11(온도:습도) 모니터링 서비스</h2>
<div id="msg">
<div id="mqtt_logs">
<ul class="mqttlist"></ul>
</div>
<h2>LED ON/OFF(REST 방법)</h2>
<button onclick="ajaxLEDOnOff(1)">LED ON</button>
<button onclick="ajaxLEDOnOff(2)">LED OFF</button>
<div id="led">LED STATUS</div>
</div>
</body>
</html>
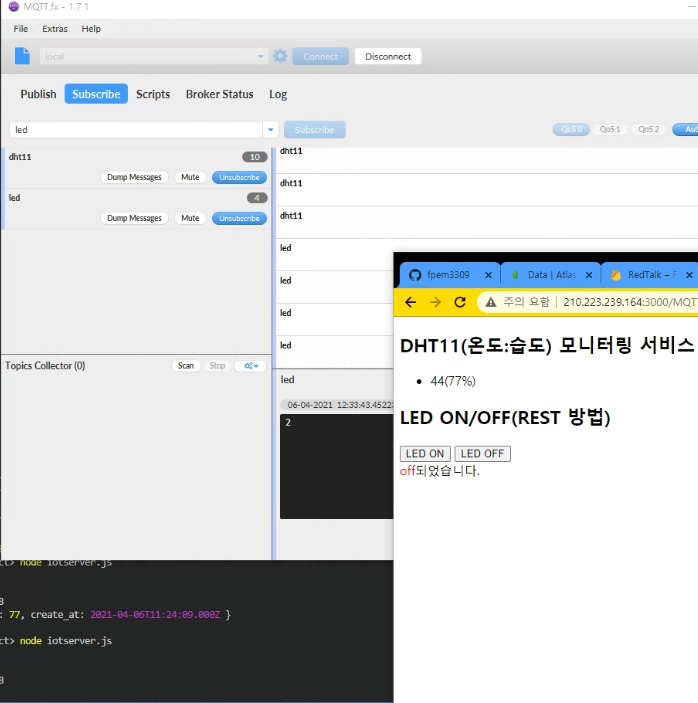
led on / off

◆devices.js
// MQTT Server 연결
const { response } = require("express");
var express=require("express");
var router=express.Router();
const mqtt=require("mqtt");
const client=mqtt.connect("mqtt://210.223.239.164");
router.post("/led", function(req, res, next){
res.set("Content-Type", "text/json");
if(req.body.flag=="on"){
client.publish("led","1");
res.send(JSON.stringify({led:"on"}));
}else{
client.publish("led","2");
res.send(JSON.stringify({led:"off"}));
}
});
module.exports = router // 다른데서도 쓸 수 있게처리해줄 devices.js 파일을 만든다
const devicesRouter=require("./routes/devices"); // devices.js 에서 생성한 모듈 불러오기app.use("/devices",devicesRouter) // devices 라는 경로가 오면 devicesRouter로iotserver.js 에는 devices.js와 연결해준다

브라우저에서 ON 누르면 MQTT에서 1로
OFF 누르면 2로 바뀌는걸 볼 수 있음